About
Web Developer
Building fast, modern websites that help businesses grow and succeed online. From concept to launch, I create digital experiences that make an impact.
WordPress
Easy-to-manage CMS solutions that empower you to control your content.
Custom Web Applications
Tailored solutions built from the ground up to match your exact requirements and business needs.
Who I Work With
Startups · Small Businesses · Creative Professionals
Frontend
React · Next.js · TypeScript · Tailwind CSS
Backend
Node.js · PHP · PostgreSQL · REST APIs
Projects

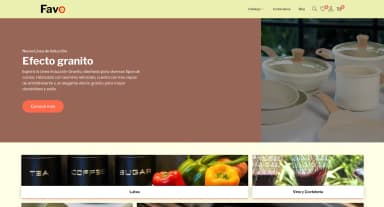
FaVe Cocina
Developed an e-commerce website for kitchenware, integrating product galleries, a blog, and mobile stock management.
- WordPress
- PHP
- JavaScript

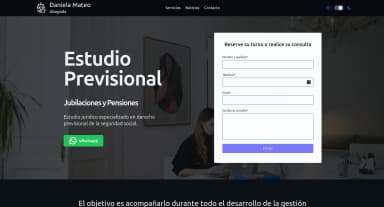
Abogada Previsional
Developed a professional landing page for a lawyer, focusing on performance, accessibility, and a clean user interface.
- Next.js
- TypeScript
- Tailwind CSS

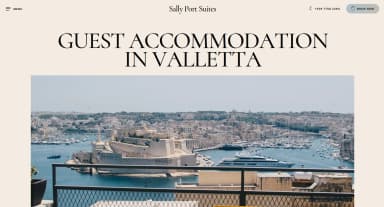
Sally Port Suites
Created a booking website for boutique apartments, integrating a booking system and focusing on SEO and performance.
- WordPress
- PHP
- JavaScript

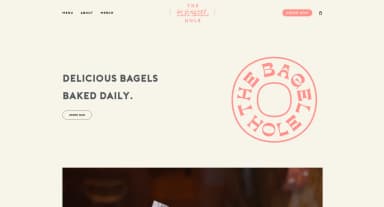
The Bagel Hole
Modernized a WordPress site for a coffee shop by containerizing the stack, migrating the server, and improving the frontend.
- WordPress
- Docker
- Nginx
Experience
02/2024 - Present Web Developer · Freelance
Working independently with startups and small businesses to build custom web solutions. From professional landing pages to full-stack applications, I handle projects end-to-end with a focus on clean code, modern technologies, and great user experience.
- Next.js
- React
- TypeScript
- Tailwind CSS
- Vercel
- WordPress
03/2023 - 12/2023 QA Analyst · Composable Finance
As a QA Analyst in a Web3 environment, I was responsible for creating and setting up tests to ensure the seamless integration and functionality of decentralized applications.
- Automated Testing
- Mocha.js
- TestRails
- Web3
- Blockchain
- Integration Testing
11/2021 - 02/2023 QA Analyst · Scale AI
Conducted hands-on evaluation and verification of Intelligent Automation (IA) data gathering tools, focusing on the accuracy and reliability of data extraction through manual testing.
- Manual QA
- Web Scraping
- Agile Methodologies
- Jira
- Data Verification
11/2017 - 12/2019 Frontend Developer · Aero
Maintained and improved the company's public-facing website and internal tools, working with both legacy and modern frontend technologies.
- Ruby On Rails
- JavaScript
- HTML5
- CSS
- React.js
- Redux